Our engineering team has been hard at work creating a new customer permission prompt option, adding even more features to our dashboard, and releasing our official OneSignal Flutter SDK!
New Web SDK Custom Link Prompt
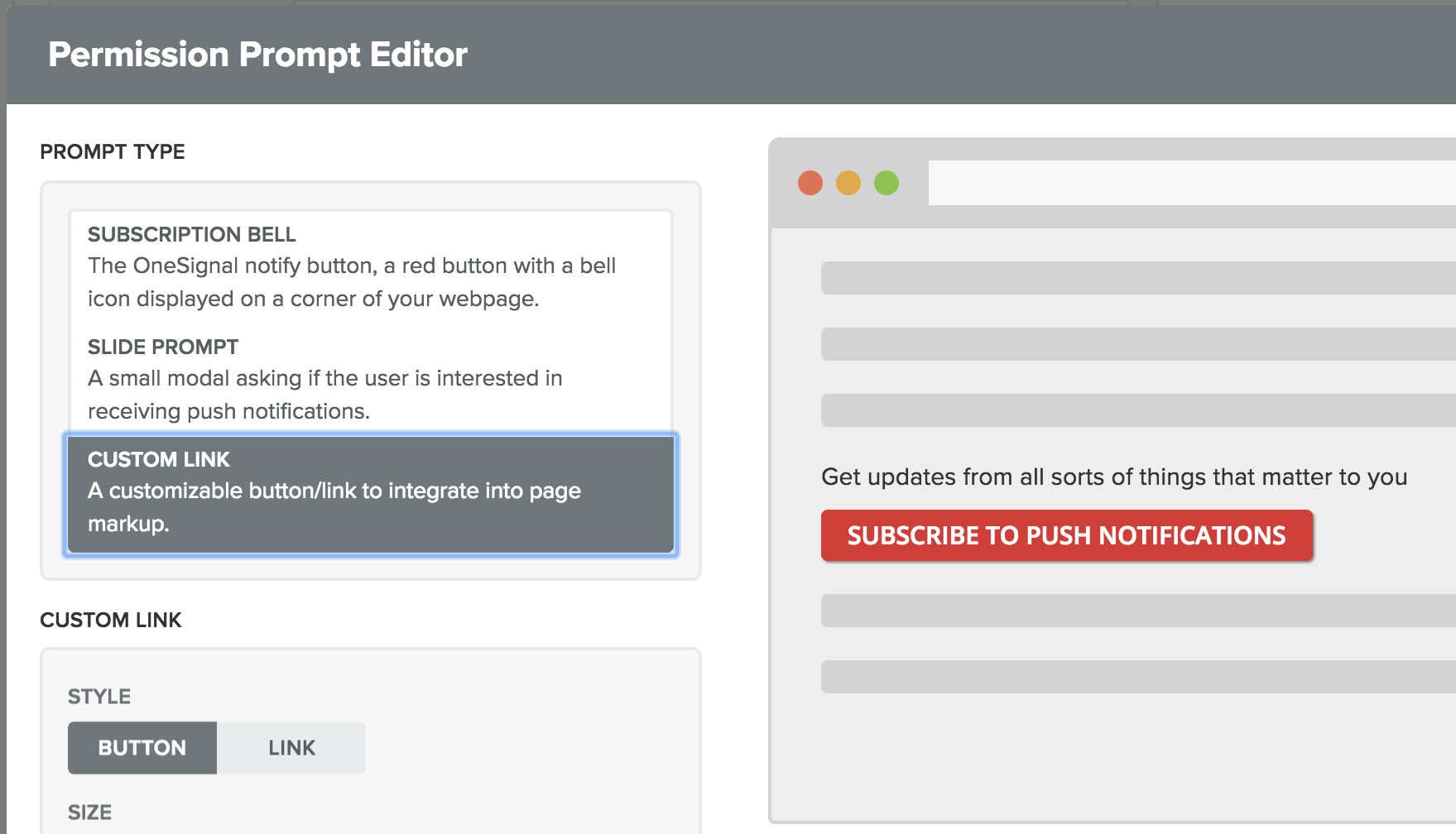
This new custom link prompt provides seamless prompting for push notification permissions with a link or button you can place anywhere on your site. We recommend embedding this button on your page or within a blog post to create a more natural and seamless notification approval experience.

To get started, you can easily add this button if you've integrated with our Typical or Custom Code site setup by adding a <div> tag with a CSS class where you want this to show on your site and enabling the prompting option via the Permission Prompt Editor on the OneSignal dashboard. See our Custom Link prompt for full details on setup and the available options.
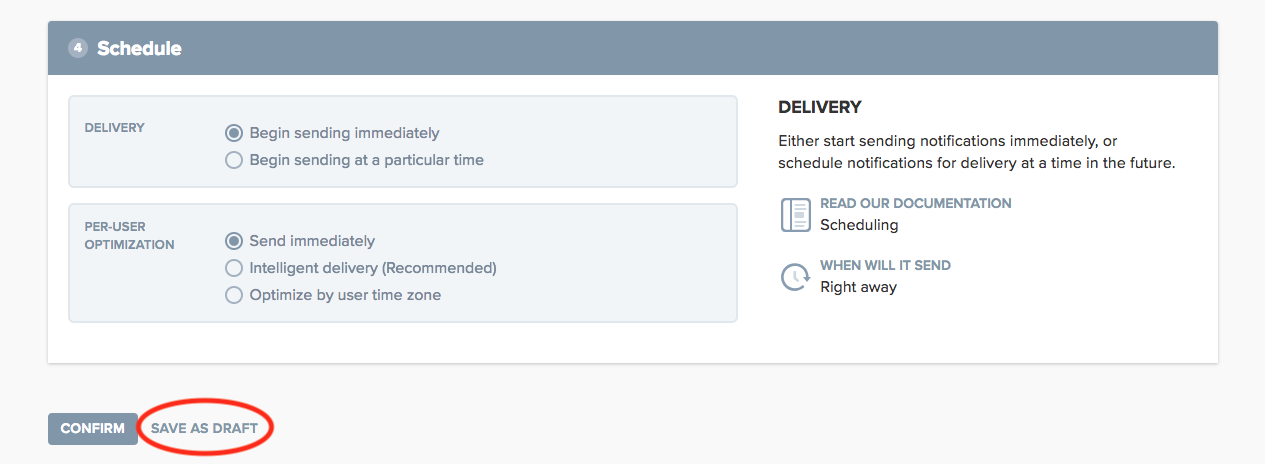
Save As Draft Option
You asked and we listened; notifications can now be saved as drafts! Drafts make it easy to save a notification that you wish to review and send at a later date.

You can learn more about Drafts in our documentation here.
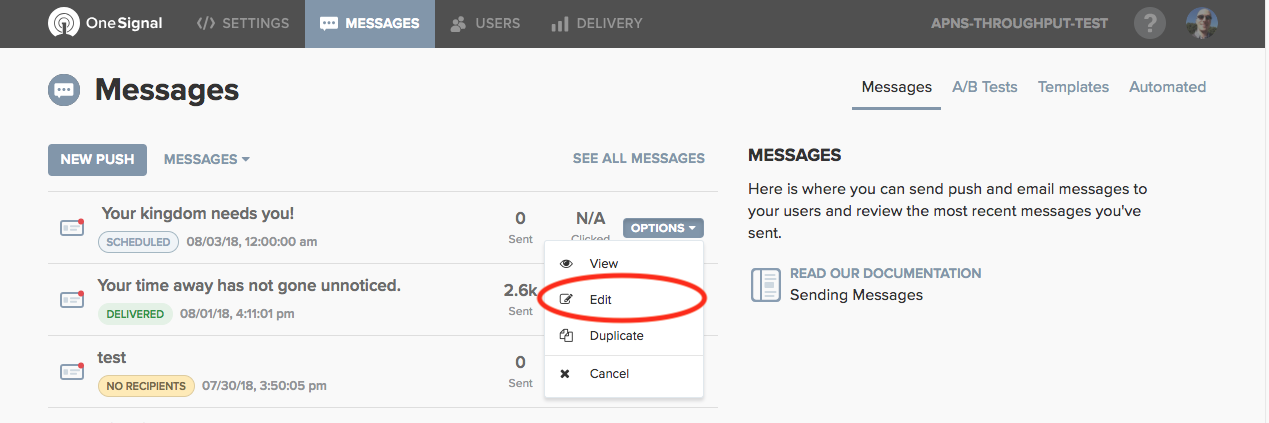
Editing Scheduled Notifications
We now support editing scheduled or canceled notifications. Previously, in order to change a scheduled notification, you would have to cancel it and create a new notification. With this new edit option, you can edit your scheduled or canceled notifications rather than creating a new notification.

OneSignal Flutter SDK

OneSignal is excited to announce the release of our official OneSignal Flutter SDK. Like Flutter itself, our SDK is open source and freely available.
Flutter is a rapidly growing open source mobile app SDK created by Google. It allows for high-quality native interfaces on iOS and Android. Push notifications can be quite complex to set up, especially with multiple platforms like iOS and Android. Fortunately, OneSignal has worked to make sending notifications across platforms as easy as possible.
Flutter projects use a pubspec.yaml file to describe the layout of your project and what dependencies it uses. To try out Flutter on your own machine, you can follow Flutter's Getting Started guide. You can add OneSignal to your project by adding onesignal: ^1.0.1 to your pubspec.yaml and running flutter packages get.
Now, you can simply call init to initialize the SDK:
OneSignal.init("your_app_id_here");
To respond to any OneSignal notifications that are received or opened, we also provide observers you can subscribe to:
OneSignal.shared.setNotificationOpenedHandler((OSNotificationOpenedResult result) {
// will be called whenever a notification is opened
});
To learn more about our Flutter SDK, you can read the Setup Guide. We've also published an extensive SDK Reference to explain what every method/class in our SDK does.
We are excited to see how the Flutter community will grow and we're glad to be a part of it!