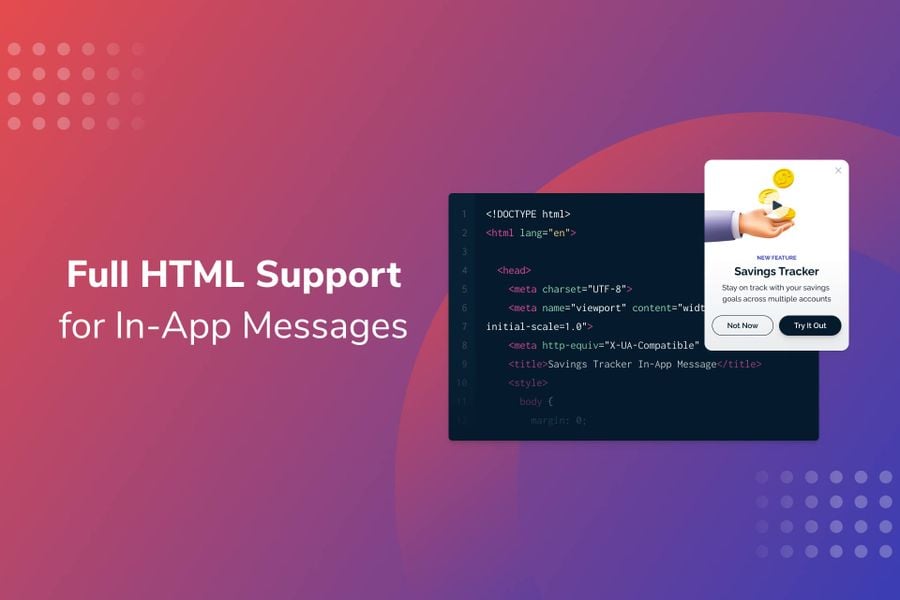
In-app messaging is crucial to companies that want to reach all their active users, regardless of whether they’re subscribed to notifications. We’ve continued to invest in messaging customization features for our in-app messaging, all with no code or app releases required. However, we’ve heard from a more technical group of users that they want to be able to fully customize their in-app message. That’s why we’re glad to share that we now support full HTML for a fully customizable in-app messaging experience.
Control Your Design and Branding
You now have complete control over the look and feel of your full-screen in-app messages. Now, you have the power to create in-app messages that are a seamless extension of your app.

When creating a new in-app message, the HTML editor will include code that demonstrates the functions available to you. As you create your in-app message with our split-screen editor, you can work in code on the left side of your screen and preview your real-time changes on the right side. Easily toggle between Portrait and Landscape previews to make sure it renders correctly.
Easily Transfer and Implement Code
Many companies rely on in-house development teams or external services to design and build advanced messaging modals. Now, non-technical users can easily transfer that code to OneSignal and set up targeted messaging campaigns.
Smoothly Add Functionality and Measure Engagement
The Click Actions that are available in our drag-and-drop editor are also easy to add to the HTML editor. We’ve provided code snippets so you can easily tag your user, prompt for location permission, prompt for push permission, add a custom Action ID, or send an Outcome. Our In-App Javascript library also empowers you to assign unique labels to message elements and measure clicks for the elements you care about.
Unleash Your Creativity
You now have the freedom to create complex, engaging messages that tie in with your brand. Grow beyond the drag-and-drop editor. Give creative license to your design teams to provide a richer visual experience with your messaging. The sky is the limit!
Save Time and Resources with Future Campaigns
Already created a great visual format that you love? Easily recreate future in-app messages in a similar style by copying and pasting the code. Now, you can save time by updating new in-app messages with refreshed content instead of building from scratch.
Who Can Benefit From Our HTML Editor?
This new HTML editor is meant for users who are fluent in HTML and CSS. For non-technical users, the existing drag-and-drop editor will be a better fit. With both editors, you can create powerful in-app messages that drive results.
Get Started With Our New In-App Message HTML Editor
Our new in-app message HTML editor is now available to all OneSignal plans. For best results, make sure you are using the latest version of the OneSignal SDK. If you’re using an older version of the OneSignal SDK, the in-app will render as a center modal (instead of a full-screen). Visit our documentation for more guidelines.
Need some inspiration to get started? We’ve created 5 professionally-designed HTML templates to help you capture leads, easily get quick feedback from your users, and walk your users through important communications. Access the example templates in our documentation.