Google Chrome and Mozilla Firefox recently announced that they will be making changes to permission prompts for web push notifications.
These are being made to improve the experience that users have on the web when visiting websites that use notifications.
macOS Safari Changes
macOS Safari version 12.1, released in late 2018, requires user interaction with a website before the permission prompt can be shown.
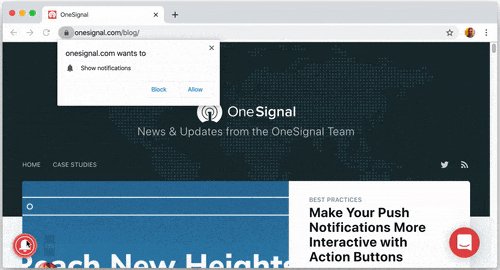
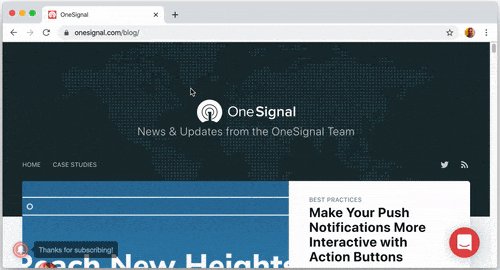
This means users will need to click a button somewhere on the page before the permission prompt can be shown.
Firefox Changes
Starting from Firefox 70, released in October 2019, Firefox replaced the default “Not Now” option on the notification prompt with “Never”, which prevents a website from showing the prompt again. This is how other browsers already worked, so this change had little overall impact.
Next, Firefox 72, scheduled to be released in January 2020, will introduce the same behavior as MacOS Safari. That is, users will need to click a button somewhere on the page before the permission prompt can be shown, something that OneSignal has always encouraged users to implement even before these changes.
Chrome & Other Chromium-Based Browser Changes
Starting in early 2020, Google plans to introduce their own updates to how notification permission prompts work.
Since many browsers are built on top of Chromium, the open-source browser engine that is the foundation of the Chrome browser, these changes will likely also affect Microsoft Edge, Opera, Samsung Browser, and others.

The Chromium team is currently experimenting with several possible implementations of new prompting mechanisms in the pre-release "Canary" version of Chrome.
These settings can be configured using the “quieter notification permission prompts” flag in this pre-release build.
Quieter notification permission prompts will be enabled by default in future versions of Chrome.
Since this feature is in active development, the final implementation may change. However, the current experimental implementation works like this:
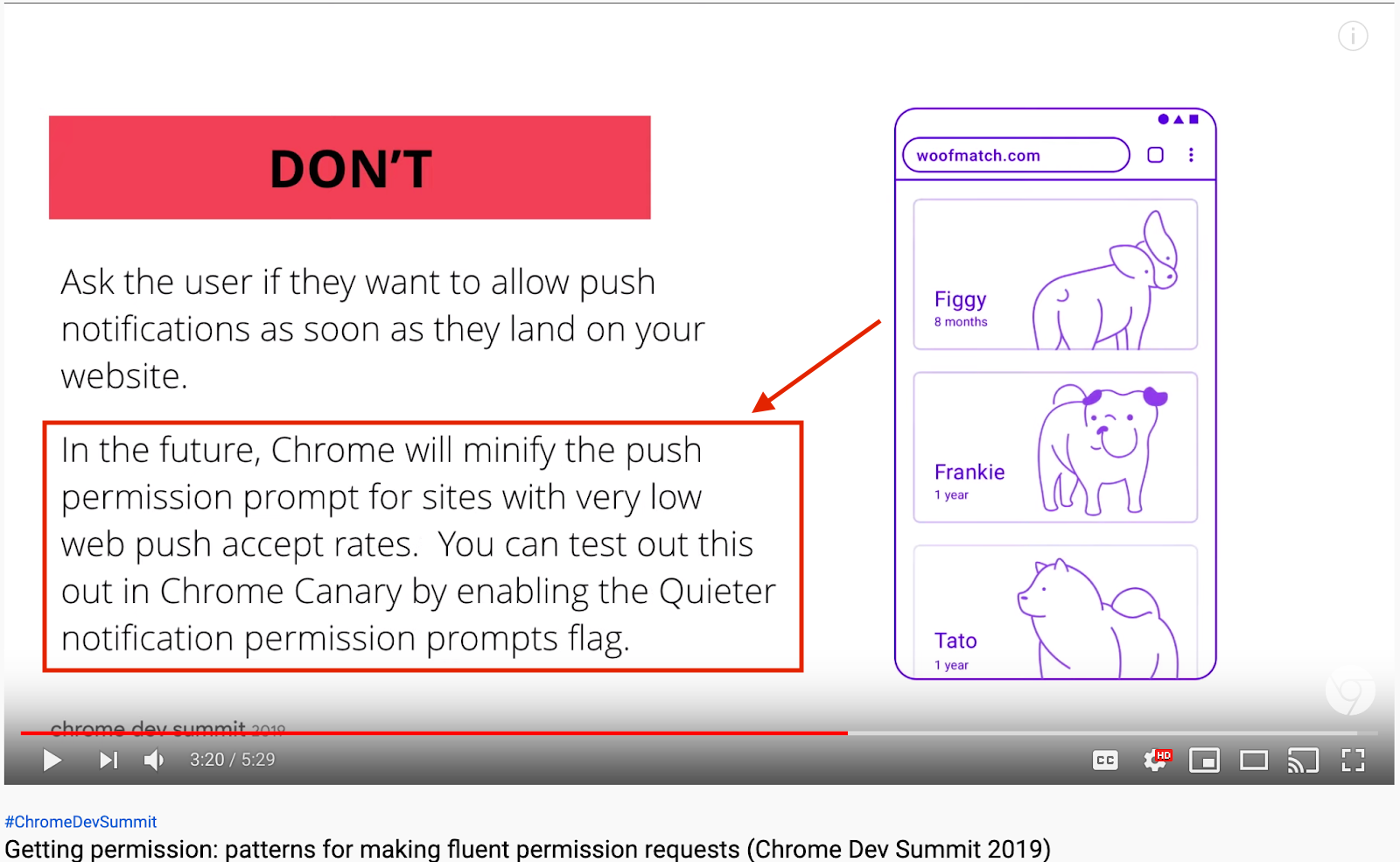
- Automatically blocking notifications on annoying websites - If other visitors have frequently clicked “Block” on the native browser notification permission dialog for a website, future visitors will see a message that says “Chrome automatically blocks notifications requests from sites with a low acceptance rate”. Then quiet notification permission prompts will be enabled for that website.
- Automatically hiding the prompt if users click “Deny” a lot - If a visitor to a website has clicked “Deny” on many website notification permission prompts, when they next click “Deny” they will be shown a message by their browser that says “Got it. By default, new sites that you visit won't send you notifications.” Quiet notification permission prompts will then be enabled for all websites.
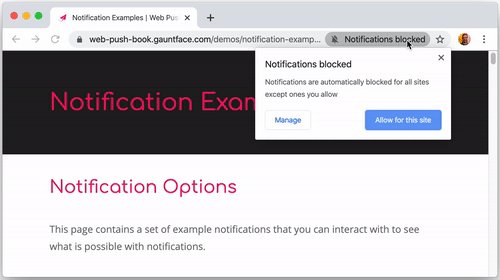
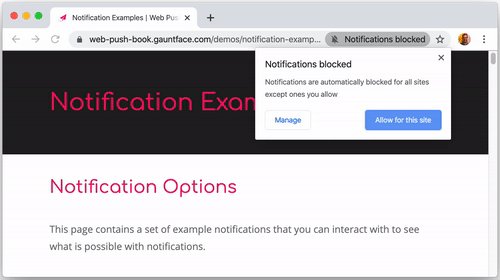
When quiet notifications are enabled, users will no longer see the native permission dialog. Instead, they will see an indicator in the URL bar similar to the following:

On Android, the flow is a little different. There are actually 4 possible implementations that Google is testing. Here is the one that we believe is most likely to be used:

These prompts take effect if too many of your users click "Deny" on the native permission, or if many of your users have previously clicked "Deny" on native permission prompts for other websites.
For this reason, we recommend that all websites switch to using a two-step prompting system. With a two-step flow, such as the OneSignal bell, users are much more likely to see the normal native permission prompt instead of the new Quiet permission flow.
Since only users who active want to opt in will see the native dialog, your website will not be penalized for having low acceptance rates.

OneSignal Makes It Easy to Stay Ahead of These Changes
In order to stay ahead of these changes, websites should avoid asking for notification permission when users first visit their page. Instead, they should follow Google’s Five Guidelines:
Here is how OneSignal makes following each of these guidelines easier for users:
Only Ask for Access You Really Need.
OneSignal is designed to allow your user to grant notification permission with a clear indication of what they are granting and why. Your users shouldn’t be surprised by what you’re sending them and OneSignal helps take care of that for you.
Be Clear and Specific About What You Need and Why in Advance of Prompting.
OneSignal provides three prompting mechanisms that can be mixed and matched to provide context to the user about why they should grant permission for push notifications. These prompting mechanisms include:
- The Subscription Bell - A customizable icon that floats on your page to allow users to configure their permissions, like the example above.
- The Subscribe Button - A customizable HTML button or link that you can put anywhere on your page and customize to provide the user an easy way to turn on/off notification permissions.
- The Slide-Down - A clearly visible slide-down permission window that can be triggered when a user visits your page or after they’ve been on your website for a while. The slide-down window makes it easy to provide context on why a user should grant permission.
Prompt at a Contextually Relevant Moment in the User’s Journey.
Any of the above three prompting mechanisms can be displayed at the moment of your choice. Options like the subscribe button can be put in your page at the ideal moment, such as at the end of a blog post.
The OneSignal bell is an unobtrusive way to allow users to grant permission at whatever point is convenient and works smoothly on any page of your website.
Degrade Gracefully, If a User Ignores or Blocks a Permission, Make Sure Your Experience Still Works.
Every OneSignal prompting mechanism degrades gracefully. If a user has ignored or blocked permission, the user is guided through a process on how to easily enable permission. Every prompt is designed to work on all browsers, including browsers on mobile devices.
If a Blocked or Ignored Permission Is Needed to Use a Feature of Your App, Make This Obvious to Your Users
OneSignal provides easy to use callbacks to detect the user’s permission status and does not interfere with the user experience in any way if a user decides to not grant permission at that time. OneSignal also makes it easy for you to ask the user to grant permission in the future if they change their mind.
What’s Next
If you use OneSignal today, you’re all set. We will provide updates on any changes you may need to make, as well as continually improve our SDK to make sure your website is not impacted.
The team at OneSignal will continue to keep a close eye on these browser changes as they are rolled out in the future.
We are also dedicating time towards introducing even more ways that our customers can ask their users to subscribe to push notifications and improve their customer experience. Stay tuned for more product announcements about the improvements we’ll be rolling out by checking our blog.
If you don't use OneSignal, we recommend making sure your team is prepared to make the necessary changes to support Firefox 72 and Chrome 80 before they are released early next year.